
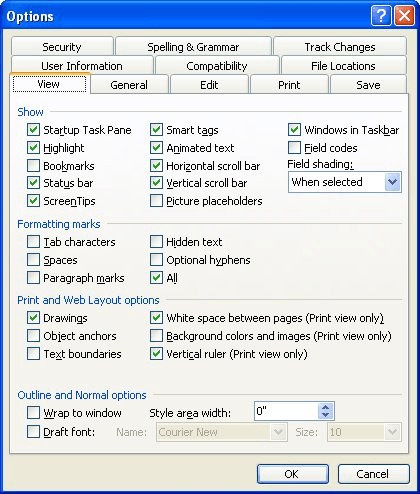
I replaced the content of the file with a navbar markup and the selector for the sample-form component. I created a new component called 'sample-form', this component is to hold our form. These include jquery, popper and angular-font-awesome, now, let's go back to the article. Select Display from the listing at the left. In Word 2010, on the File tab, click Options.In Word 2007, from the Office Button menu, select Word Options near the bottom right corner of the menu.

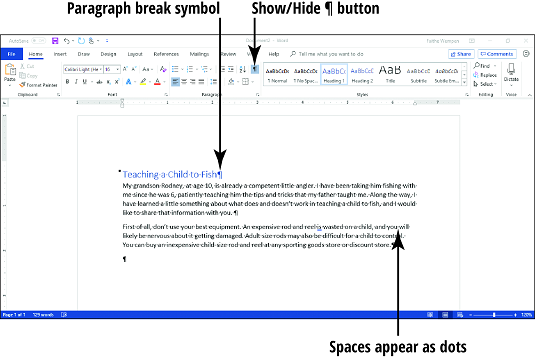
Note: please check the project's package.json for any other dependency installed. To display or hide formatting marks (e.g., spaces, tabs, and paragraph breaks) in a Microsoft Word document: Word for Windows.I installed Fontawesome as well since we will be using the icons available. This repository branch has the necessary information for the Bootstrap version installed. Hide or show HTML elements using visibility property in JavaScript. Hide the Email Id in a form using HTML and JavaScript.

You'd get a few prompts about routing, stylesheets and git initialization, you can do as you please.Īfter the creation process was completed, I opened the project in my text editor to begin the necessary installations, starting with Bootstrap using npm. Hide or show elements in HTML using display property. I have angular version 8 installed globally in my machine, but you can still follow along.
#Make a form show hide in word how to#
In this write-up, I hope to show you how to create a show or hide feature in your password input in Angular forms.įirst, we create a new angular project. A few days ago, I had to help our users on one of our products get their password right on the first try and some people, as I have observed, do not like not being able to see what they are typing, hence the need for this feature.


 0 kommentar(er)
0 kommentar(er)
